Home > Success Stories > Mobile for Property Inspectors
Mobile App Helps Safeguard Vacant Properties
Product Development

Key Takeaways
- The project goal was to modernize a proprietary app that facilitates property inspections.
- The client needed to migrate and combine its iOS and Android apps into a single cross-platform app.
- The project involved building a core script engine to dynamically render complex questionnaires on the new mobile app.
- Challenges included device orientation calculations, integrating client script updates, and resolving merge conflicts.
- Tech stack: React.js, React Native, Typescript, Kotlin, Swift
The Challenge
Safeguard Properties is a leader in the mortgage field services industry, dedicated to protecting housing stock across the U.S. As part of their services, they engage with local inspectors to monitor and maintain vacant properties.
Inspectors are required to document each property visit using Safeguard’s proprietary mobile app. The app allows them to conduct property inspections, capture photos, and submit reports.
Previously, the app had separate native versions for Android and iOS, which integrated with a web application built on AngularJS. Safeguard wanted to modernize all three apps and unify the two mobile apps into a single hybrid version that would work on both types of devices.
The Solution
The app’s core functionality is to provide an inspector with a dynamic questionnaire that changes based on the property type and the answers to previous questions. The questions also have different formats. Some require the inspector to type the answer into a plain text field, while others are true/false or ask the user to tick multiple checkboxes.
Based on the response to a question, the app would turn dependent follow-up questions on or off. Many questions also require the inspector to submit a photograph using the app. More than 20,000 possible questions needed to be integrated and updated.
These questions are rendered by the core script engine, which needed to be rebuilt from the ground up. Our team began by building the core engine in React.js and Typescript to enable code reuse for the web app, which the team will rebuild at a later date.
Once the team completed the core script engine, they connected it to the client’s data engine, which serves the questions and stores the responses. The core script engine handles validation and API interactions and renders the questionnaires.
The next phase of the project was to build the hybrid mobile app. The application needed to utilize several different native features, such as the camera, gravity and proximity sensors, Bluetooth functionalities, and others.
The camera functionality had specific parameters that we needed to migrate from the previous native apps. Because photos must be taken a particular way, the app calculates the device’s orientation and prompts the user to make any necessary corrections.
The team built the app using React Native for cross-platform compatibility and to simplify maintenance down the road. Watermelon provides local data storage until inspection data can be uploaded.
We collaborated closely with the client’s internal Android and iOS developers, holding daily standups to discuss issues and updates. Both sides openly communicated code quality and performance concerns and worked together to resolve challenges.

The Results
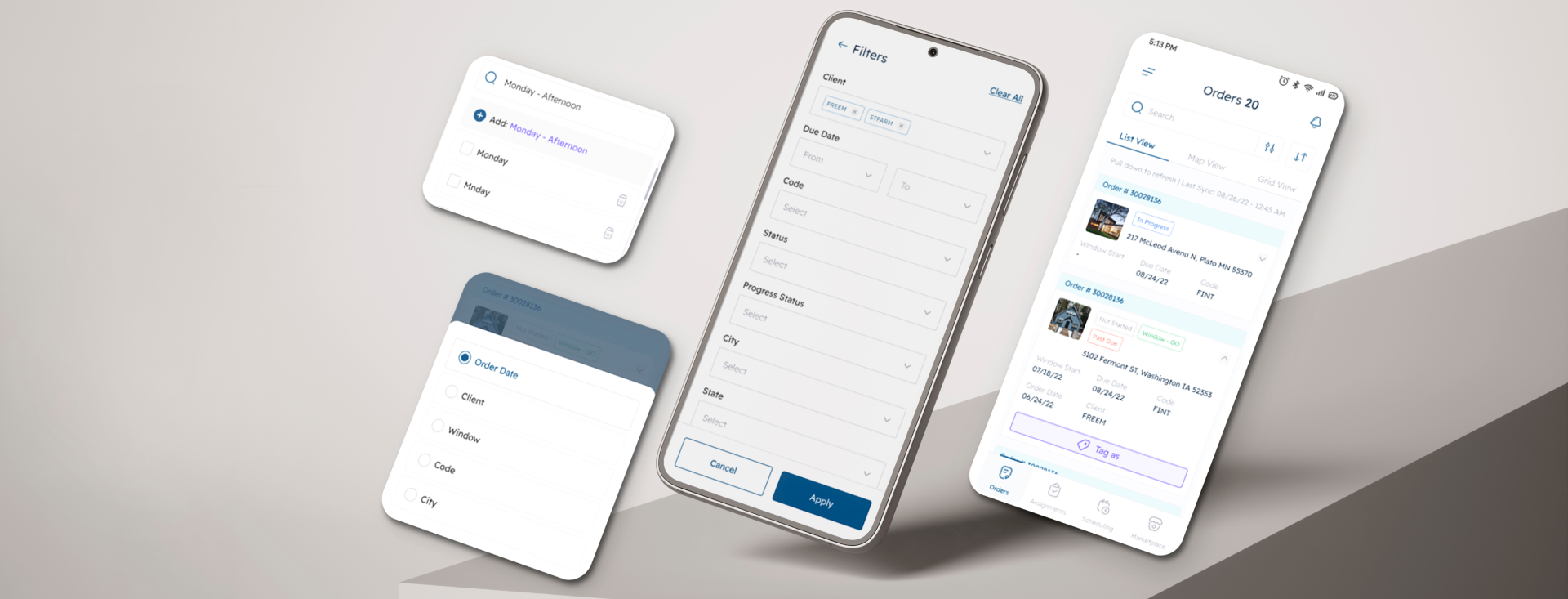
With the new app, local property inspectors can see the properties assigned to them and when they need to complete the inspection.
Before a property visit begins, the app checks the GPS coordinates to validate that the inspector is at the correct location and within the property boundaries.
The inspector then moves from area to area, answering questions about the property’s condition and taking photos when prompted.
After reviewing every area of the property, the inspector queues the report for auditing. Safeguard auditors then review the submission and approve it for invoicing.
Offline functionality allows inspectors without a signal or internet connection to complete their visit, answer all questions, and submit the report later.
The team credits regular communication and collaboration with the client for the success of this complex project. The next phase involves modernizing the web engine and the auditing application.
More Success Stories
Product Development, Support, Digital Marketing